Idoru World
Product Design
Brand Identity
Full-time
01
Project Brief
My role
Product Designer
Timeline
9 months
project type
Augmented Reality
Internet & Software
my contribution
Interface Design
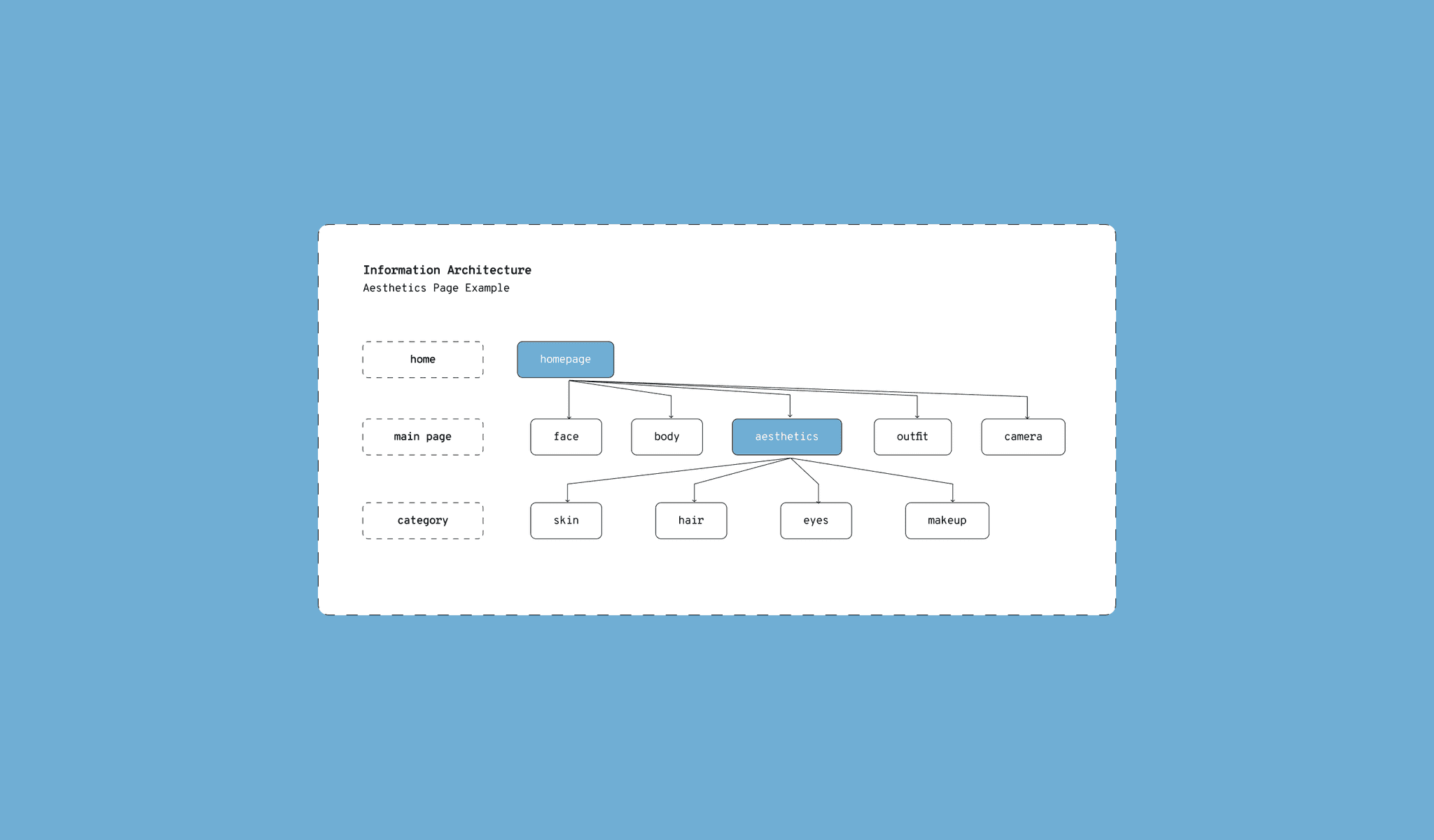
Information Architecture
Visual System
Brand Identity
Augmented Reality UX
Results
Public product launch with 1000+ active users. 3 in-app brand partnership experiences with Topicals, Phlemuns, and Dydoshop. En Vogue.
Virtual Avatar Creation App.
Idoru World was an avatar creation and digital fashion app, where users could create and style life-like versions of themselves. We strove to provide a level of representation rarely seen in the gaming and digital world.
At a glance
I was the sole Product Designer, taking the app from ideation to launch. Under the instruction of the CPO, I designed the UI, information architecture, AR UX, and brand identity.


02 Challenges
In an increasingly digital world, people seek new ways to express themselves.
01
What is the status quo of avatar creation?
02
How can we minimize complexity in a complex system?
03
How can users create and share their virtual avatars with ease?
02-01
The State of Virtual Avatars
We’re in the 2020s, and almost everyone with a smartphone has experimented with creating a digital version of themselves, from Snapchat Bitmojis to Fortnite avatars. However, the majority of these new platforms offer cartoon-like characters and a rigid representation of diversity. What often results is just that: a caricature, rather than a self-portrait. What would happen if we instead enabled people to make hyper-real digital versions of themselves?

02-02
What if…
You could change the tiny details of your avatar — like the bump in the bridge of your nose, or the slope of your cupid’s bow? Now, instead of sending a 2D meme of yourself in a cupcake costume, you could more faithfully represent your true emotions and feelings through your digital self. What opportunities might that unlock for future applications in communications, AR, and VR? (OK, real talk the cupcake costume is still cute).

2000
2014
2022
Future




The Sims
A pioneer in the avatar creation space, allowing people to create themselves, fictional characters, and everything else in between. Limited by its lack of social applications.
Bitmoji
2D avatar creation with a full-wardrobe comprised of digital representations of real brands. Successfully made the leap from creation to application with stickers & messaging features.
Meta Avatars
Customizable animated 3D avatars with a range of digital applications, from emojis to stickers to animations.
Idoru — Avatars to represent the next generation
Avatars are going to become more realistic, multi-dimensional, and representative of reality.
02-03
Landscape and Product-Market Fit
Idoru enters the avatar creation and digital fashion space with the goal of providing Gen-Z new ways to experiment with self-expression.
Nearly half of Gen-Z reports feeling lonely or inadequate as a result of social media (46%) and feel pressured to have an online presence (45%). (Deloitte). In a generation that spends more time online than ever before, Idoru strives to create a tool that could provide a healthy, safe, and social way to play with self expression, geared towards positive mental health outcomes.

02-04
For Gen-Z youth looking for...
Reinvention
Reinvention
In a digital world where trying new things can be intimidating, Idoru offers a safe space to experiment.
Fashion
Fashion
Frequent collaborations with brands. Try before you buy. Experiment without the price tag.
Content Creation
Content Creation
Create your digital-you, with applications for content creation across socials.
Self-Expression
Self-Expression
Try on different outfits, hairstyles, gender expressions, makeup looks, and more.

02 Challenges
Imagine: you can resize every muscle in the human body. How would you create an interface to intuitively edit them?
01
What is the status quo of avatar creation?
02
How can we minimize complexity in a complex system?
03
How can users create and share their virtual avatars with ease?
02-05
We distilled hundreds of customizable elements into just a handful.
We wanted users to be able to edit the granular details of their bodies, from beauty marks to hyperpigmentation, without creating unnecessary complexity. At a high-level, we solved this by painstakingly grouping similar features together.

02-06
Subcategories, carousels, and sliders.
With carousels, users could swipe through and select presets, such as hairstyles and colors. With sliders, users could change their height, weight, and the opacity of things like freckles. I mapped out every category, subcategory and their various carousels.


02-07
Control points for granular edits.
We designed a UX feature, mapping "Control Points" across the avatar's entire body. Once implemented, users could tap and drag directly on their avatar's features to adjust width, depth, and size. This was a highly detail-oriented process, consisting of many calls with internal teams to align functionality.


02-08
Augmented reality content creation.
We designed a feature for sharing avatars. Rather than create stickers or messaging integrations, we leaned into social media content creation. Through AR, users could create in 3D.


02 Challenges
What features are most important for launching an inclusive, intuitive avatar creation app?
01
What is the status quo of avatar creation?
02
How can we minimize complexity in a complex system?
03
How can users create and share their virtual avatars with ease?
02-09
A new way to edit.
We built upon Unreal Engine’s system of editing individual morphs along an avatar’s body. We created an experience where users could tap and drag to edit the granular details of their avatar’s bodies. Each control point had to be organized and mapped onto the avatar’s face and body.
02-10
Presets that don’t compromise inclusivity.
Centering inclusivity, we worked alongside our 3D artists to create a full, representative range of hairstyles, makeup looks, skin tones, and beyond. Presets allowed for a faster customization process, and the breadth of options meant that there were styles for everyone.
02-11
A virtual dressing room for trying on new styles.
We collaborated with various BIPOC-owned fashion brands to create virtual garments. We created a straightforward interface for trying on clothing.
02-12
Brand partnership spotlights.
With the future goal of tying in more fashion brands, we created a brand partnerships pop-up feature to highlight our collaborators.
02-13
Augmented reality camera.
We designed a feature for sharing avatars. Rather than create stickers or messaging integrations, we leaned into social media content creation. Through AR, users could create in 3D.


03
Brand Design
Idoru is for your digital-you.
Idoru is named after the Japanese word for “idol.” Each individual’s Idoru avatar is an idol or token of themselves. The logo is two eyes stacked upon one another, representing the aim of self-expression, reflection, and creation.
My impact
I designed elements of the brand identity, including the visual direction, typography, and brand colors.





04
Result
Idoru avatars were in New York City, Los Angeles, Korea, and beyond.
Through the AR content creation mode, users could share their avatars on social media. Post-launch, we watched hundreds of users share their virtual avatars. It was validating to see people’s Idoru creations and realize how accurate they were. We made a product that successfully addressed the bottom line: can I use this to create a virtual avatar of myself?
After launch, we worked to tweak bugs, make improvements to the interface design, and prioritized reducing complexity at every step.
Still, there are issues with the product that did not go unnoticed: the interface design took the backseat in pursuit of functionality, and the various categories and subcategories for editing proved to be complicated.

Users
1000+
brand partnerships
3 collabs
Development
Less than 9 months
05
Process
Small start-up, immense growth.
Working on a small, nimble startup team of less than 15 people, I learned how to assess priorities, manage timelines, and communicate more effectively. Every design decision needs to be justifiable, especially when working on tight deadlines with limited material resources.
Working in Unreal Engine, I quickly realized that interface mockups do not always translate seamlessly. I loved working alongside a passionate team of 3D Artists and Software Engineers. Most of all, this experience taught me how to be flexible while championing usability.


06
Future Steps
The end...for now.
I loved working on such a cutting-edge and visionary project. I feel grateful that, as the sole product designer, I had the chance to design elements of every interface, identify product priorities, and share ideas openly.
Thanks for stopping by.
What’s next?
Next project
Find me on LinkedIn
Contact me
Reaed more on desktop…
For the full case study, visit colinkronholm.com on desktop.
Thanks for stopping by.
What’s next?
Next project
Find me on LinkedIn
Contact me
Colin Kronholm
Product Designer
Project inquiries
kronholmcolin@gmail.com
Let’s chat
linkedin.com/in/colin-kronholm
©Colin Kronholm 2024
©Colin Kronholm 2024
Los Angeles